Ionic : pour des applications mobiles hybrides

Ionic est un framework front end, open source qui permet de développer facilement des applications hybrides et puissantes, grâce à son interface et sa documentation axée expérience développeurs.
Ionic, c’est quoi ?
Ionic est un framework frontend, c’est-à-dire qu’il s’occupe de gérer ce que voit l’utilisateur. Comme expliqué ici, un framework est un cadre à partir duquel les développeurs travaillent pour développer des applications et des sites web. Ces cadres sont logiquement différents en fonction du framework, car on les choisit pour un projet précis. Par exemple, il ne vous faudra pas les mêmes outils pour faire une tarte au citron meringuée et construire une maison (sérieusement, il ne faut pas). Dans le développement, c’est pareil, il ne vous faudra pas les mêmes outils pour développer une application mobile et un site web.
Voyez donc Ionic comme une grosse boîte à outils, qui va vous permettre de développer des applications mobiles avec la particularité de développer des applications mobiles hybrides et donc de gagner beaucoup de temps.
Les applications hybrides
C’est un concept que nous avons déjà développé au cours de cet article, mais on va vous faire un résumé. Quand vous voulez développer une application mobile, vous devez faire face à plusieurs contraintes. Chaque système d’exploitation aussi appelé operating system (OS) nécessite un développement unique et l’usage de différentes technologies . Par exemple pour une application Android, vous devrez utiliser JAVA comme langage de programmation et pour IOS, Swift.
De ce fait, une application sur IOS et Android requiert de développer 2 applications natives différentes. Cela veut aussi dire que ça fait 2 applications à mettre à jour, avec des bugs différents. Vous imaginez alors que développer une application sur 2 supports augmente énormément le besoin en ressources humaines au niveau de l’effectif et des compétences.
Dans ce contexte les applications hybrides apparaissent comme solution rêvée pour les développeurs, car elles n’ont besoin d’être développées qu’une seule fois. Elles sont compatibles avec tous les systèmes d’exploitation et sont capables de mobiliser leurs composants natifs. Un tour de magie dont est capable Ionic et qu’on va vous expliquer.
Comment fonctionne Ionic ?
Ionic est une surcouche qui permet d’utiliser les fonctionnalités natives des systèmes d’exploitation, il utilise le framework Cordova qui compile le code et le transforme en application native. Mais comment ça marche ?
Ionic : une bibliothèque de composants natifs
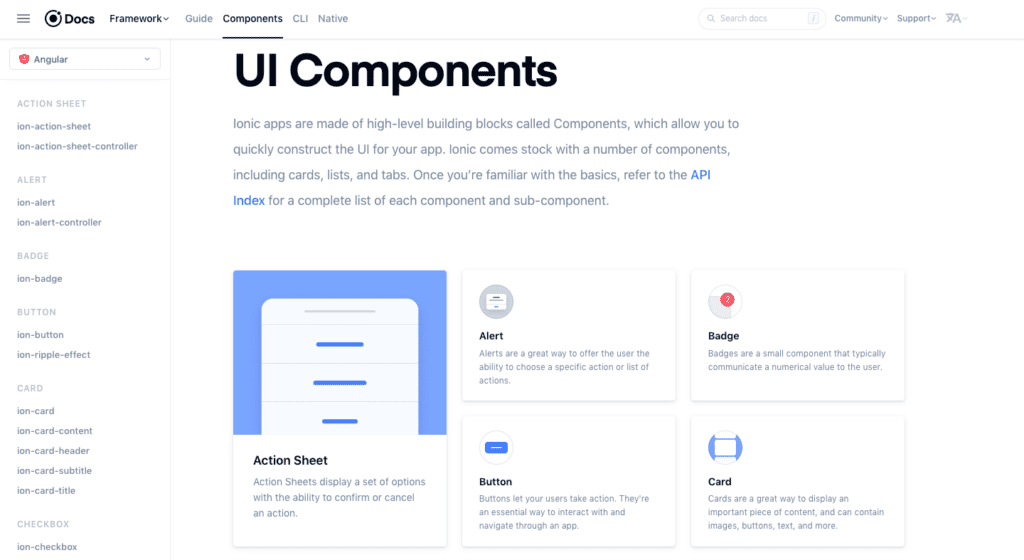
Ionic propose une bibliothèque de composants permettant d’accélérer le développement d’applications web comme on peut le voir ci-dessous.
Bibliothèque de composants

Ici, vous pouvez par exemple voir des composants pour divers types d’affichages comme celui d’une alerte ou d’un bouton.
Ces composants permettent d’accélérer et de rendre plus ludique le développement d’applications mobiles. En effet, ce style offre une approche visuelle plus accessible, une caractéristique appuyée par sa grande communauté et sa doc très détaillée qui en fait un des framework avec la meilleure expérience utilisateur.
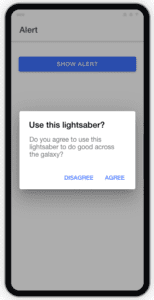
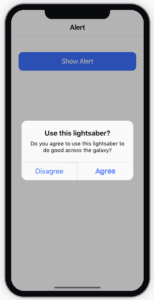
Ionic propose pour chacun des composants un affichage pour IOS (à gauche) et un affichage pour Android (à droite). Ci-dessous, nous voyons qu’en fonction des systèmes d’exploitation l’affichage s’adapte pour coller au style de chaque OS.
Affichage d’une alerte en fonction de l’OS


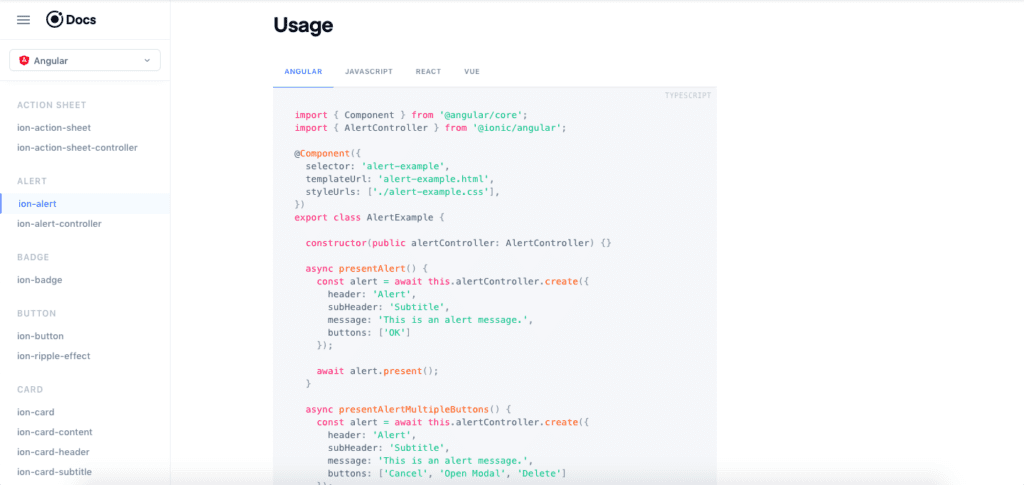
Une fois le composant choisi, il suffit d’aller chercher la brique de code sous le langage de programmation choisi : Angular, Vue.js ou React et de l’ajouter dans l’application.

Puis, Ionic met à disposition une explication détaillée du code et des modifications possibles comme la taille ou la couleur de l’alerte.
Le framework Cordova
Cordova est un framework open source développé par la Fondation Apache. Il est intégré dans Ionic, et a pour rôle de compiler (traduire) le code web en langage natif, pouvant être lu par les différents systèmes d’exploitation. De ce fait, chaque application est capable de mobiliser les composants natifs des différents OS comme l’appareil photo, le GPS ou la reconnaissance faciale/digitale.
Une stratégie affirmée
On reproche souvent à Ionic de seulement transposer le site web dans une application car il utilise des langages de programmation avant tout destinés au web. Mais, c’est une position qui est assumée et même défendue par le framework. Proposer une expérience utilisateur unique sur mobile et desktop c’est le pari de ce framework. Forcer une expérience web dans un monde où les applications mobiles sont de plus en plus ergonomiques est un pari risqué, mais efficace pour Ionic qui est de plus en plus populaire. En effet, sa communauté augmente et ceux qui l’ont testé n’ont que peu de chose à lui reprocher.